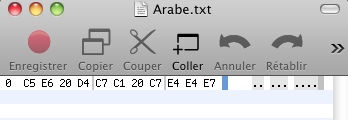
telle que la montre l'éditeur TextWrangler, qui visiblement ne sait pas l'arabe :

N.B. إ alif avec hamza souscrit constitue un seul caractère, représenté par l'octet
C5 dans la
table ISO-8859-6.Arabe.txt, sauvegardé avec le codage
ISO-8859-6
En se reportant à la table, on voit que les caractères apparaissent dans le fichier dans l'ordre de lecture
et non pas dans l'ordre d'écriture.
Par exemple, le dernier octet du fichier est
E7 = ه
.
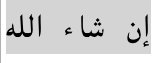
Le navigateur Safari, sur ce fichier en texte pur, donne le même rendu.
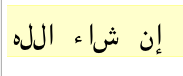
l'écrire conformément à la tradition :

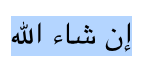
Pour obtenir ce meilleur rendu, Safari demande que le texte soit enrobé en HTML,
comme dans le fichier
Arabe.html.Il semble donc que Safari ne fasse pas appel au même moteur selon qu'il affiche du texte pur ou du HTML...
Voyez ce que donne votre navigateur favori !